モバイルフレンドリーテスト対策のその先へ。本当に便利なスマホサイトの作り方
Googleのモバイルフレンドリーテストにパスするだけでは、まだまだ使いやすいスマホサイトとはならない。本当に便利なスマホサイトの作成にあたり、課題となるポイントをまとめた。
- SEO ,Webマーケティング ,インバウンドマーケティング ,Google ,コンテンツマーケティング ,スマートフォン
- 2015年 06月 24日

BtoBにも広がるスマホ化の波

検索順位にスマホ対応の有無が影響を与えるようになったタイミングで、BtoBサイトでも急激にスマホ化(レスポンシブ化)が進みました。今もなおアクセスの7、8割がPCから、という生粋のBtoBサイトでも、過去からの推移で比較してみると、アクセス全体におけるスマホユーザーの割合は着実に伸びてきていることでしょう。
スマホ対応状況が検索順位に影響を与えるとGoogleが公式に見解を出したタイミングで、危機感を持ち、Googleが提供している「モバイルフレンドリーテスト」にパスするところまではすでにスマホ対応を済ませている、というサイトも多いかもしれませんね。
しかし、実はこのGoogleの「モバイルフレンドリーテスト」、意外と簡単にOKが出ることを知っていますか?チェック項目はそれほど詳細でなく、厳しい審査ではありません。つまり、このテストでは「検索順位に良くない影響を及ぼすか否か」ことは確認できても「スマホユーザーが本当に使いやすいサイト、見やすいサイトにできているかどうか」は確認できない、というのが正直なところなのです。
本来、スマホ化はSEOのため(検索順位を下げないため)に行うわけではありませんよね。スマホユーザーに見やすいサイトを作り、商品やサービス購入につなげることが目的です。SEOのためだけでなく、ユーザーのために、使いやすいサイトを作っていかなければなりあmせん。
ということで今回は、スマホ化を「単なるモバイルフレンドリーテスト合格」では終わらせず、スマホユーザーにとって本当に使いやすいサイト作りにするために、どんなことに気をつけるべきかをまとめてみました。
スマホ対応状況が検索順位に影響を与えるとGoogleが公式に見解を出したタイミングで、危機感を持ち、Googleが提供している「モバイルフレンドリーテスト」にパスするところまではすでにスマホ対応を済ませている、というサイトも多いかもしれませんね。
しかし、実はこのGoogleの「モバイルフレンドリーテスト」、意外と簡単にOKが出ることを知っていますか?チェック項目はそれほど詳細でなく、厳しい審査ではありません。つまり、このテストでは「検索順位に良くない影響を及ぼすか否か」ことは確認できても「スマホユーザーが本当に使いやすいサイト、見やすいサイトにできているかどうか」は確認できない、というのが正直なところなのです。
本来、スマホ化はSEOのため(検索順位を下げないため)に行うわけではありませんよね。スマホユーザーに見やすいサイトを作り、商品やサービス購入につなげることが目的です。SEOのためだけでなく、ユーザーのために、使いやすいサイトを作っていかなければなりあmせん。
ということで今回は、スマホ化を「単なるモバイルフレンドリーテスト合格」では終わらせず、スマホユーザーにとって本当に使いやすいサイト作りにするために、どんなことに気をつけるべきかをまとめてみました。
PR BtoB企業が顧客との関係を深めるために注目している方法とは?
モバイルフレンドリーテストの4つの確認項目

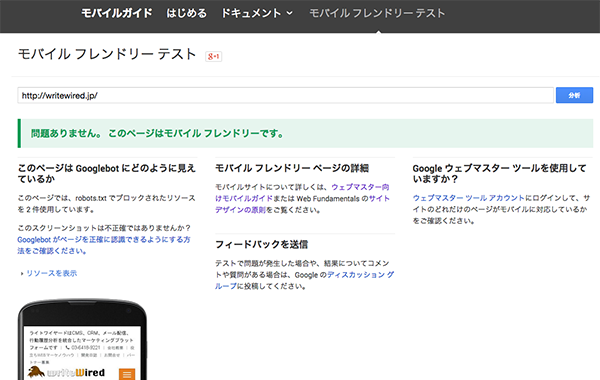
まず、Googleが提供するモバイルフレンドリーテスト(http://www.google.com/webmasters/tools/mobile-friendly/?hl=ja)では、大きく分けて以下4つの項目の確認ができます。
1.コンテンツの表示幅
2.フォントサイズ
3.タッチ要素の距離
4.Flashの利用
ディスプレイのサイズや比率がPCと違うスマホでは、PCに最適化されたサイトのままでは文字が小さく読みにくくなってしまったり、表示領域の幅がずれて全体の表示がおかしくなってしまったりといった不具合が出ることがあります。スマホ化にあたって、まずはそうした基本的な問題から解決していきましょう、ということですね。
加えて、PCサイトのまま情報量が詰まった(詰まりすぎた)デザインを採用してしまうと、スマホからのアクセスの場合、タッチ操作にも悪影響を与えてしまう可能性があります。PCから大きい画面で見ている場合では難なくクリックできた小さなボタンや、狭い領域に設置された複数のリンク(メニューなど)は、ユーザーにストレスを与える可能性が高いのです。
スマホのタッチ操作では、マウスよりもかなり大雑把な作業しかできません。購入ボタンをタッチしたいのに、双方の距離が近すぎるせいで、どうしても商品詳細ボタンをクリックしてしまう、というようなことになると、操作する側には多大なストレスがかかり、重大なチャンスを逃してしまう可能性もあります。
これらのチェックポイントに加え、Flashなどスマホからは見られない仕組みを使っていると、問題点があると検出され、テストに合格しない仕組みになっています。スマホ化について、まったくの未着手という方は、Googleの指示に従ってまずは、モバイルフレンドリーなサイトであるとの判定をもらうことを目指してみてください。
また、上記テストに合格できなかった場合、結果ページには「CMSを利用している場合」「サイト構築を第三者に頼んだ場合」など、ケース別での対応方法を確認することができます。技術的なことはよくわからない、あるいは自分で実作業を行う必要はない、という方も、こうした情報をぜひチェックしてみてください。今後のサイト運営や外部委託について、進行が格段にスムーズになるはずです。
1.コンテンツの表示幅
2.フォントサイズ
3.タッチ要素の距離
4.Flashの利用
ディスプレイのサイズや比率がPCと違うスマホでは、PCに最適化されたサイトのままでは文字が小さく読みにくくなってしまったり、表示領域の幅がずれて全体の表示がおかしくなってしまったりといった不具合が出ることがあります。スマホ化にあたって、まずはそうした基本的な問題から解決していきましょう、ということですね。
加えて、PCサイトのまま情報量が詰まった(詰まりすぎた)デザインを採用してしまうと、スマホからのアクセスの場合、タッチ操作にも悪影響を与えてしまう可能性があります。PCから大きい画面で見ている場合では難なくクリックできた小さなボタンや、狭い領域に設置された複数のリンク(メニューなど)は、ユーザーにストレスを与える可能性が高いのです。
スマホのタッチ操作では、マウスよりもかなり大雑把な作業しかできません。購入ボタンをタッチしたいのに、双方の距離が近すぎるせいで、どうしても商品詳細ボタンをクリックしてしまう、というようなことになると、操作する側には多大なストレスがかかり、重大なチャンスを逃してしまう可能性もあります。
これらのチェックポイントに加え、Flashなどスマホからは見られない仕組みを使っていると、問題点があると検出され、テストに合格しない仕組みになっています。スマホ化について、まったくの未着手という方は、Googleの指示に従ってまずは、モバイルフレンドリーなサイトであるとの判定をもらうことを目指してみてください。
また、上記テストに合格できなかった場合、結果ページには「CMSを利用している場合」「サイト構築を第三者に頼んだ場合」など、ケース別での対応方法を確認することができます。技術的なことはよくわからない、あるいは自分で実作業を行う必要はない、という方も、こうした情報をぜひチェックしてみてください。今後のサイト運営や外部委託について、進行が格段にスムーズになるはずです。
モバイルフレンドリーではチェックできない項目

スマホからの閲覧ユーザーは、PC以上にシビアです。情報の得にくいサイトであると感じさせてしまえば、簡単に離脱されてしまいます。
モバイルフレンドリーテストに合格したサイトも使いやすさ・見やすさを考えると、まだまだ改善すべきところがたくさん残っていますから、テストに合格したら、まずは次の3項目についてチェックしてみてください。
1.読み込みスピード
2.メニューの表示
3.サイト内検索
モバイルフレンドリーテストに合格したサイトも使いやすさ・見やすさを考えると、まだまだ改善すべきところがたくさん残っていますから、テストに合格したら、まずは次の3項目についてチェックしてみてください。
1.読み込みスピード
2.メニューの表示
3.サイト内検索
読み込みスピード

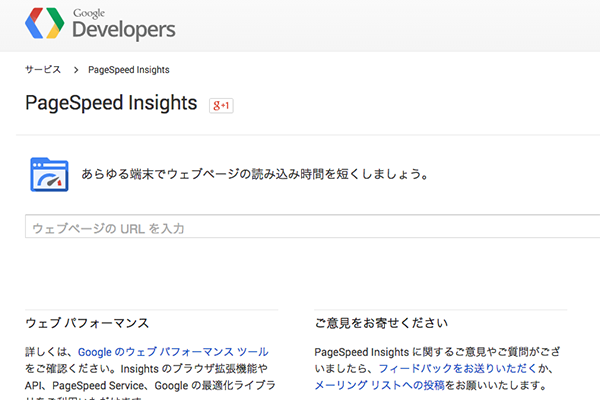
読み込みが遅いことが訪問ユーザーのストレスになるのは、スマホに限ったことではありませんが、スマホでは特に致命的です。Googleの提供する読み込みスピードチェックツール(Page Speed Insight)を使って、読み込み速度に関する問題点と改善方法をチェックしましょう。
※参考 Google
Page Speed Insight(https://developers.google.com/speed/pagespeed/insights/?hl=ja)
なお、Page Speed Insightでは、読み込み速度の問題点に加えて、スマホ対応全体の問題点のピックアップ・修正方法までチェックできるので、ぜひ活用してみてください。たとえば、フォントサイズが小さすぎる、というエラーがあるときには改善方法として基本のフォントサイズ(16px)を教えてくれるなど、改善方法を明確に確認できます。
メニューの表示

欲しい情報が見つからない、やりたいことができない、と感じられるサイトから、スマホユーザーはすぐに離脱してしまいます。
メニューは、すぐに目に入るところに設置し、表示する情報は絞りに絞ってみてください。たくさんのことを伝えたいと思うのは自然なことですが、情報を詰め込んだことによってユーザーが離脱してしまったら、結局は伝わる情報の全体量は少なくなってしまいます。適切な情報量については試行錯誤が必要ですが「絞りに絞って表示する」ということには、気をつけてみてください。
また、スマホでは三本線のアイコン(ハンバーガーボタン)を利用し、クリックするとプルダウン形式で表示される形式のメニューがよく利用されますが、こうした「通常時は表示されない」メニューであっても、項目を大量に詰め込むことはおすすめできません。メニュー項目は最低限に絞り、わかりやすく簡潔なメニューを作りましょう。
メニューは、すぐに目に入るところに設置し、表示する情報は絞りに絞ってみてください。たくさんのことを伝えたいと思うのは自然なことですが、情報を詰め込んだことによってユーザーが離脱してしまったら、結局は伝わる情報の全体量は少なくなってしまいます。適切な情報量については試行錯誤が必要ですが「絞りに絞って表示する」ということには、気をつけてみてください。
また、スマホでは三本線のアイコン(ハンバーガーボタン)を利用し、クリックするとプルダウン形式で表示される形式のメニューがよく利用されますが、こうした「通常時は表示されない」メニューであっても、項目を大量に詰め込むことはおすすめできません。メニュー項目は最低限に絞り、わかりやすく簡潔なメニューを作りましょう。
サイト内検索

メニューの整理や表示する情報の絞り込みと重なる部分もありますが、サイト内検索フォームは、トップメニュー直下など、ユーザーがすぐに見つけられる場所に設置しましょう。ハンバーガーボタンをクリックしてはじめて表示されるメニューの中やページ末尾への設置は多くの場合、適切ではありません。
検索時に複数のキーワード入力ができるフォームを用意し、訪問ユーザーが容易に検索結果の絞り込みの精度を上げられるように工夫することも、ユーザーの利便性につながります。
検索時に複数のキーワード入力ができるフォームを用意し、訪問ユーザーが容易に検索結果の絞り込みの精度を上げられるように工夫することも、ユーザーの利便性につながります。
本当に使いやすいスマホサイトへ

繰り返しになりますが、本当の意味でのスマホ化には、Googleのモバイルフレンドリーテスト合格だけでは足りません。必要なのは、情報の絞り込みです。
また、スマホ化のための工夫を重ねると、PCサイトも同時に情報を洗練していくことができます。モバイルフレンドリーテストのさらに先を見越したスマホ化を目指すなら、まずはPC・スマホにこだわらずサイトの持つ情報を整理することから、はじめてみるのも良いかもしれません。
また、スマホ化のための工夫を重ねると、PCサイトも同時に情報を洗練していくことができます。モバイルフレンドリーテストのさらに先を見越したスマホ化を目指すなら、まずはPC・スマホにこだわらずサイトの持つ情報を整理することから、はじめてみるのも良いかもしれません。
マーケティングでお悩みですか?
国内大手企業に導入されている高機能CMSにマーケティング機能をプラス。
サイト管理、フォーム、顧客管理、メール配信、コンテンツマーケティング、マーケティングオートメーション。
デジタルマーケティングに必要なツールをオールインパッケージしたクラウドサービス。
Pagez Marketing Cloudは必要な機能を選択して、始めることができます。
Pagez Marketing Cloudとは
掲載メディア