コンテンツの質を補強する!グラフの種類と使い分け
データに合った適切なグラフを使うと、コンテンツはわかりやすく、説得力を持ったものになる。ここでは、グラフを効果的に使うために知っておきたいグラフの種類や使い分けについて解説する。
- コンテンツの作り方 ,コンテンツマーケティング
- 2016年 07月 13日

グラフを活用すべき理由

ブログ運営を長く続けていると、アクセスを集めやすい記事のパターンが少しずつでも見えてきますよね。扱うテーマやブログのタイプにもよりますが、データを収集し、数値に基づいた分析結果を紹介するレポート形式の記事は、人気を集めやすい定番パターンのうちのひとつです。
このタイプの記事は、たとえ結論に真新しい発見がなくとも「実践の結果、事実としてそのような結果が得られた」という時点で、独自の価値を持ちます。調査結果に沿って記事を書くやり方は、高品質なコンテンツを作る最も確実な方法と言えるかもしれません。
※ちなみに、商品のレビュー記事や体験談にも同じことが言えます。この場合も、結論や記事の方向性が大きく変わらないとしても、実際の体験や調査を元にした情報には、やはり個別の価値が出ます。
そして、データを踏まえて記事を作成する際に欠かせないのがグラフです。グラフは、単純に数値を整理して見やすくするだけでなく、アイキャッチや差し込み画像と同じく、人の目を引きつける要素にもなります。活用しない手はありません。
しかし、ひとまとめにグラフといっても、棒グラフ、折れ線グラフ、円グラフなど、たくさんの形式があります。グラフ作成ツールにも、たくさんのテンプレートが用意されていますよね。
これは便利である一方で、グラフの活用を、少し億劫なものにしてしまっているのではないでしょうか。「見せたいデータにどんなグラフが適しているのかわからない」と悩む人は、少なくない気がしています。
というわけで今回は、種類や使い分けなど、グラフの活用にあたり知っておきたい基礎知識をまとめました。基本を押さえてグラフを使いこなし、コンテンツの質をさらに上げましょう。
このタイプの記事は、たとえ結論に真新しい発見がなくとも「実践の結果、事実としてそのような結果が得られた」という時点で、独自の価値を持ちます。調査結果に沿って記事を書くやり方は、高品質なコンテンツを作る最も確実な方法と言えるかもしれません。
※ちなみに、商品のレビュー記事や体験談にも同じことが言えます。この場合も、結論や記事の方向性が大きく変わらないとしても、実際の体験や調査を元にした情報には、やはり個別の価値が出ます。
そして、データを踏まえて記事を作成する際に欠かせないのがグラフです。グラフは、単純に数値を整理して見やすくするだけでなく、アイキャッチや差し込み画像と同じく、人の目を引きつける要素にもなります。活用しない手はありません。
しかし、ひとまとめにグラフといっても、棒グラフ、折れ線グラフ、円グラフなど、たくさんの形式があります。グラフ作成ツールにも、たくさんのテンプレートが用意されていますよね。
これは便利である一方で、グラフの活用を、少し億劫なものにしてしまっているのではないでしょうか。「見せたいデータにどんなグラフが適しているのかわからない」と悩む人は、少なくない気がしています。
というわけで今回は、種類や使い分けなど、グラフの活用にあたり知っておきたい基礎知識をまとめました。基本を押さえてグラフを使いこなし、コンテンツの質をさらに上げましょう。
PR BtoB企業が顧客との関係を深めるために注目している方法とは?
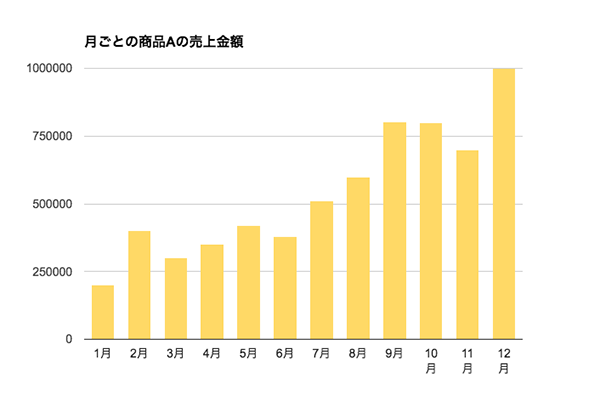
グラフの種類(1)縦の棒グラフ

縦に伸びる棒グラフは、一定期間内における数の大小を表すのに適しています。この場合、縦(棒の高さ)が数の大きさ、横が対象期間とします。
・縦にサイトAのアクセス数、横に時間帯
・縦に1週間の店舗Aの来店者数、横に曜日
1日のうちアクセスの集まる時間帯はいつか、1週間のうち忙しいのは何曜日か、というように、ひとつの数値を期間を区切って比較したい場合、縦の棒グラフを使ってみてください。
縦の棒グラフの利用例
・縦に1ヶ月の商品Aの売上金額、横に月・縦にサイトAのアクセス数、横に時間帯
・縦に1週間の店舗Aの来店者数、横に曜日
1日のうちアクセスの集まる時間帯はいつか、1週間のうち忙しいのは何曜日か、というように、ひとつの数値を期間を区切って比較したい場合、縦の棒グラフを使ってみてください。
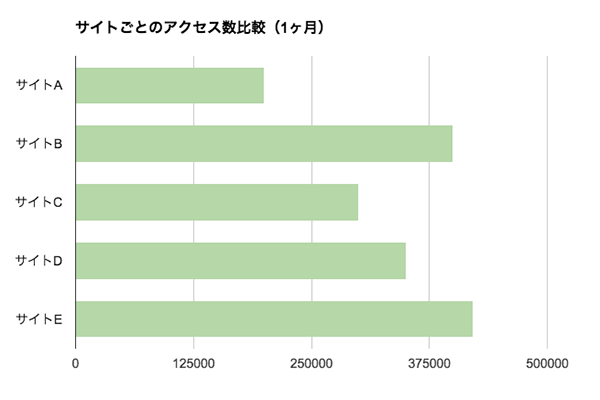
グラフの種類(2)横の棒グラフ

一方、横に伸びる棒グラフは、一定期間内における複数の数の大小を比較するのに便利です。縦軸を比較対象に、横軸を数の大きさとして作成します。
・縦に店舗名(A・B・C)、横に1週間の来店者数
・縦に商品名(A・B・C)、横に1ヶ月の売上金額
複数のサイトのアクセス数や、複数の店舗の売上など、複数対象の数値をシンプルに比較したい時に、横の棒グラフを使いましょう。
横の棒グラフの利用例
・縦にサイト名(A・B・C)、横に1日のアクセス数・縦に店舗名(A・B・C)、横に1週間の来店者数
・縦に商品名(A・B・C)、横に1ヶ月の売上金額
複数のサイトのアクセス数や、複数の店舗の売上など、複数対象の数値をシンプルに比較したい時に、横の棒グラフを使いましょう。
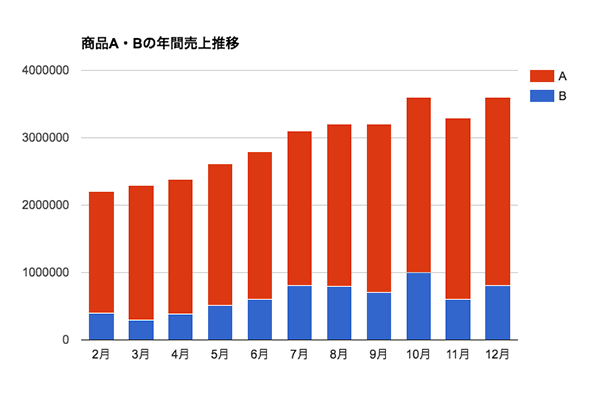
グラフの種類(3)積み上げ棒グラフ・複数系列の棒グラフ

積み上げ棒グラフや複数系列の棒グラフを使いこなすことができれば、複数の時点における、複数のものの数の大小をわかりやすく示すことが可能です。
縦の積み上げ棒グラフの利用例
・縦に1年間の各商品の売上金額、横に直近5年間の売上金額
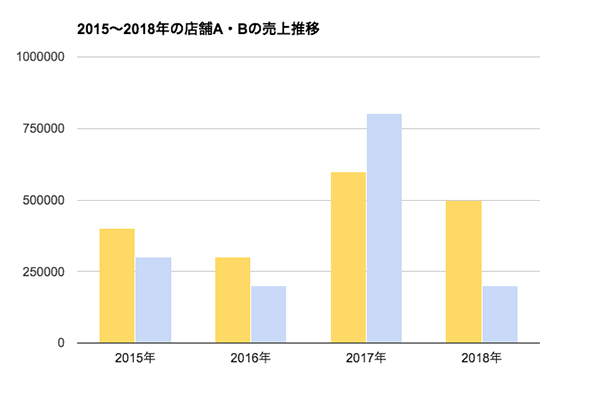
複数系列の棒グラフの利用例
・縦に8月の店舗A/Bの売上金額、横軸に直近5年間の8月の売上金額しかし、積み上げ棒グラフや複数系列の棒グラフは、情報量が増えすぎると逆に伝わりにくくなってしまう可能性もあります。伝えたいデータのタイプや、コンテンツを見せたい相手によって、使い分けてみてください。
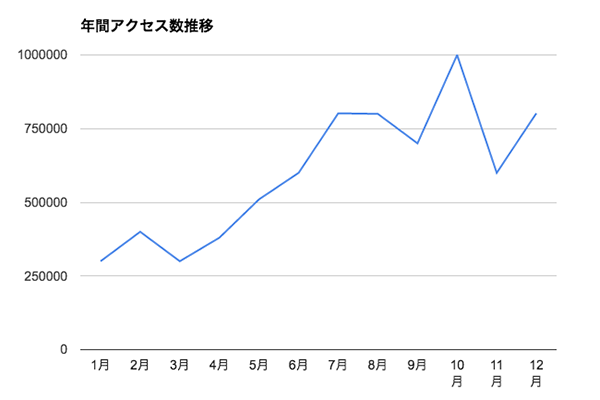
グラフの種類(4)折れ線グラフ

折れ線グラフは、時間の経過に伴う状況の変化を明確にしたり、比較したりといった用途に適しています。縦軸には数の大きさ、横軸には時間の経緯が並び、山あり谷ありの折れ線になります。
・縦に毎日の売上、横に日付け
・縦に商品A・Bの毎日の売上、横軸が日付
すぐに成果が出ない施策の観測や比較分析など、折れ線グラフの用途は多彩です。また、複数の線を追加した時に見やすさが損なわれにくいのも、折れ線グラフの特徴です。
折れ線グラフの利用例
・縦に1ヶ月のアクセス数、横に月・縦に毎日の売上、横に日付け
・縦に商品A・Bの毎日の売上、横軸が日付
すぐに成果が出ない施策の観測や比較分析など、折れ線グラフの用途は多彩です。また、複数の線を追加した時に見やすさが損なわれにくいのも、折れ線グラフの特徴です。
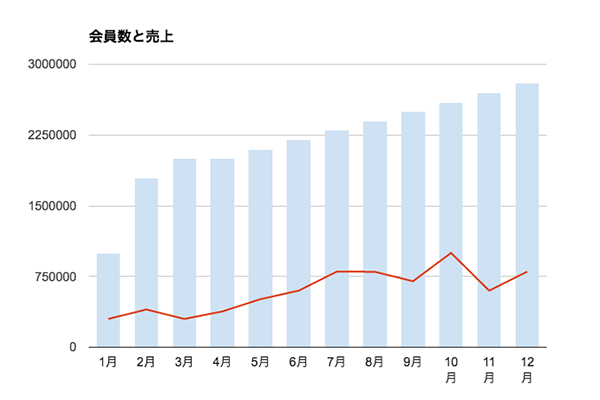
グラフの種類(5)棒グラフと折れ線グラフの複合利用

また、会員制サイトにおける「会員数」と「月の売上金額」など、時間の経過に伴って「原則として増加する(はずの)数値」と「増減するであろう数値」を組み合わせる場合、増加する数値を縦に伸びる棒グラフに、増減する数値を折れ線グラフにすることで、よりわかりやすくできる可能性があります。
縦に1ヶ月の売上、横に月が並ぶ折れ線グラフ
横軸が細かい場合にはあまり向かない方法ですが、試してみてください。
縦の棒グラフと折れ線グラフの利用例
・縦に1ヶ月の会員数が伸び、横に月が並ぶ縦の棒グラフ、縦に1ヶ月の売上、横に月が並ぶ折れ線グラフ
横軸が細かい場合にはあまり向かない方法ですが、試してみてください。
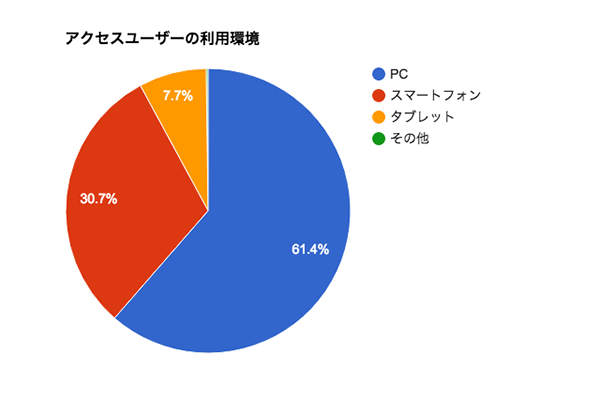
グラフの種類(6)円グラフ

円グラフは、全体を構成する個々の要素の割合を示すのに敵したグラフです。売上やアクセスなどの数値が、どのような要素で構成されているかを明らかにします。
(PC/タブレット/スマートフォン)
・1日に来店する顧客の購入金額
(〜1000円/1000円〜5000円/5000円〜)
・アンケートにおける選択式の質問に対する回答(回答A/回答B回答C)
なお、割合を示したい項目が多すぎると、円の切り分けが細かくなり、言いたいことがぱっと伝わらないグラフになってしまいます。この場合は、複数の要素をまとめるなど、おおまかな表示に切り替えて情報を整理してみましょう。
また、3Dにした立体的な円グラフの場合、錯覚によって実際の割合と見た目に相違が出る可能性があるので、意図しないグラフになってしまわないよう気をつけましょう。この点は、自分が情報の受け手となる時にも気を付けて見てみると、面白い発見があるかもしれませんね。
円グラフの利用例
・1ヶ月のアクセスユーザーの利用環境(PC/タブレット/スマートフォン)
・1日に来店する顧客の購入金額
(〜1000円/1000円〜5000円/5000円〜)
・アンケートにおける選択式の質問に対する回答(回答A/回答B回答C)
なお、割合を示したい項目が多すぎると、円の切り分けが細かくなり、言いたいことがぱっと伝わらないグラフになってしまいます。この場合は、複数の要素をまとめるなど、おおまかな表示に切り替えて情報を整理してみましょう。
また、3Dにした立体的な円グラフの場合、錯覚によって実際の割合と見た目に相違が出る可能性があるので、意図しないグラフになってしまわないよう気をつけましょう。この点は、自分が情報の受け手となる時にも気を付けて見てみると、面白い発見があるかもしれませんね。
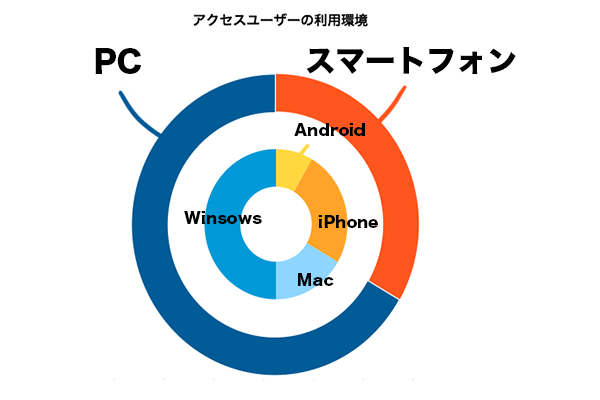
グラフの種類(7)ドーナツグラフ

円形のグラフには、切り分けたホールケーキのような見た目の一般的な円グラフに加えて、円の中央が空白になっているドーナツグラフがあります。
ドーナツグラフは、ドーナツを2層に分け、より詳細な割合や、時間の経過に伴う変化変化など、円グラフよりさらに複雑な情報を示すのに便利です。
中央のスペースに「何の数値を100%としているのか」を書き、わかりやすくできるのも、場合によってはお得かもしれません。
(PC/タブレット/スマートフォン)を内側の円に、
それぞれのOS/端末名を外側の円に表示する
・1日に来店する顧客の購入金額(価格帯ごとの比較)の
2015年分データを内側の円に、
2016年分のデータを外側の円に表示する
・アンケートにおける選択式の質問に対する回答
(回答A/回答B回答C)を内側の円に、
それぞれの回答者の男女比を外側の円に表示する
ドーナツグラフは、ドーナツを2層に分け、より詳細な割合や、時間の経過に伴う変化変化など、円グラフよりさらに複雑な情報を示すのに便利です。
中央のスペースに「何の数値を100%としているのか」を書き、わかりやすくできるのも、場合によってはお得かもしれません。
ドーナツグラフの利用例
・1ヶ月のアクセスユーザーの利用環境(PC/タブレット/スマートフォン)を内側の円に、
それぞれのOS/端末名を外側の円に表示する
・1日に来店する顧客の購入金額(価格帯ごとの比較)の
2015年分データを内側の円に、
2016年分のデータを外側の円に表示する
・アンケートにおける選択式の質問に対する回答
(回答A/回答B回答C)を内側の円に、
それぞれの回答者の男女比を外側の円に表示する
視覚的要素をうまく使おう
伝えたい情報に合った適切なグラフを使えば、記事の情報をわかりやすく、伝わりやすくできます。すなわち、調査・分析形式の記事の場合、グラフの活用は、記事の質をあげる有効な手段のひとつです。図解や記事の内容に合ったアイキャッチを利用することと合わせて、積極的に使っていきたいですね。
マーケティングでお悩みですか?
国内大手企業に導入されている高機能CMSにマーケティング機能をプラス。
サイト管理、フォーム、顧客管理、メール配信、コンテンツマーケティング、マーケティングオートメーション。
デジタルマーケティングに必要なツールをオールインパッケージしたクラウドサービス。
Pagez Marketing Cloudは必要な機能を選択して、始めることができます。
Pagez Marketing Cloudとは
掲載メディア