マテリアルデザインのエッセンス抽出!わかりやすいWebデザインのポイント
Googleが提唱するマテリアルデザインは、アプリだけでなくWebサイトのデザインにも活用できる。マテリアルデザインガイドラインから、Webサイトのデザインに生かせるポイントをピックアップした。

マテリアルデザインとは何か

Googleが提唱するマテリアルデザインは、いつの時代にも共通するデザイン原則と、時代を反映した最新技術の融合を目指すデザイン理論です。
情報端末の多様化や技術革新に伴い「わかりやすいWebデザイン」は変わります。画面サイズの違い、入力方法の違い(タップかマウスか音声入力か)など、ユーザー側の条件によっても、適切な形式は大きく違ってきますよね。
マテリアルデザインのガイドラインには、このような時代の変化によって生まれた課題を解決し、わかりやすく使いやすいアプリやWebサイトを作るポイントが詰まっています。今回の記事では、Webサイト作成や改善のポイントをピックアップしました。
ガイドライン本編はかなりのボリュームですが、画像や動画付きのOK例・NG例なども豊富に紹介されているので、ぜひ本編もチェックしてみてください。
※参考
Google「マテリアルデザインのガイドライン(日本語)」
https://material.io/jp/guidelines/
情報端末の多様化や技術革新に伴い「わかりやすいWebデザイン」は変わります。画面サイズの違い、入力方法の違い(タップかマウスか音声入力か)など、ユーザー側の条件によっても、適切な形式は大きく違ってきますよね。
マテリアルデザインのガイドラインには、このような時代の変化によって生まれた課題を解決し、わかりやすく使いやすいアプリやWebサイトを作るポイントが詰まっています。今回の記事では、Webサイト作成や改善のポイントをピックアップしました。
ガイドライン本編はかなりのボリュームですが、画像や動画付きのOK例・NG例なども豊富に紹介されているので、ぜひ本編もチェックしてみてください。
※参考
Google「マテリアルデザインのガイドライン(日本語)」
https://material.io/jp/guidelines/
PR BtoB企業が顧客との関係を深めるために注目している方法とは?
マテリアルデザインの「マテリアル」とは何か

Material(マテリアル)は、原料、材料といった意味を持つ言葉です。マテリアルデザインは、Webサイト上のさまざまな情報を、紙とインクという素材(マテリアル)を模倣して表現します。
モニターの中にある(実体が存在しない)情報を、紙とインク(実体)のように見せることで、見る側に正しい操作方法を自然に認識させる、というわけですね。
※人は実体を持つモノを見る時、素材や構造から、使用方法を自然に判断します。たとえば閉じ合わせた書類の場合、めくれば次のページが読める、というメッセージが手に取る人に伝わります。
ユーザーが日常的に目にするモノ(紙とインク)の見え方を模倣することで、実体を持たないWebサイトが(実体を持つ書類のように)わかりやすくなります。
しかし、具体的に何をどうすればWebサイトを紙とインクのようにわかりやすく見せられるのかは難題です。どこまでデフォルメするのか、何をどうルール化するのかなど、必要な判断は多様かつ複雑です。判断を間違えると、ユーザーを誤った操作・行動に導いてしまいます。
マテリアルデザインのガイドラインはこの「画面上の情報をどう紙とインクに落とし込むか?」についてGoogleが定めたルールブックです。指定は多岐に渡り、すべてに従ってWebデザインを行うのは難しいかもしれません。
しかし、人間のモノの見方について、またそれを利用した統一感のあるデザイン作成について、たくさんのヒントが盛り込まれています。わかりやすいWebサイト作成のため、マテリアルデザインをぜひ役立てていきましょう。
モニターの中にある(実体が存在しない)情報を、紙とインク(実体)のように見せることで、見る側に正しい操作方法を自然に認識させる、というわけですね。
※人は実体を持つモノを見る時、素材や構造から、使用方法を自然に判断します。たとえば閉じ合わせた書類の場合、めくれば次のページが読める、というメッセージが手に取る人に伝わります。
ユーザーが日常的に目にするモノ(紙とインク)の見え方を模倣することで、実体を持たないWebサイトが(実体を持つ書類のように)わかりやすくなります。
しかし、具体的に何をどうすればWebサイトを紙とインクのようにわかりやすく見せられるのかは難題です。どこまでデフォルメするのか、何をどうルール化するのかなど、必要な判断は多様かつ複雑です。判断を間違えると、ユーザーを誤った操作・行動に導いてしまいます。
マテリアルデザインのガイドラインはこの「画面上の情報をどう紙とインクに落とし込むか?」についてGoogleが定めたルールブックです。指定は多岐に渡り、すべてに従ってWebデザインを行うのは難しいかもしれません。
しかし、人間のモノの見方について、またそれを利用した統一感のあるデザイン作成について、たくさんのヒントが盛り込まれています。わかりやすいWebサイト作成のため、マテリアルデザインをぜひ役立てていきましょう。
マテリアルデザインでの情報の見せ方

マテリアルデザインにおいて、Webサイトは縦・横・高さの概念を持つ3D空間です。Webサイトの画面は机であり、Webサイトを訪問するユーザーは机を真上から見ている状態、と考えるとイメージしやすいかもしれません。メニューやバナーなどのパーツは、机の上に並んだアイテムです。具体的には、少しだけ浮き上がらせた状態でカードのように並べていきます。
「カードの厚みを統一させる」「それぞれのカードはお互いにすり抜けることができない」「しかしカード同士を合体させたり、カードを消滅させることはできる}等々、マテリアルデザインのガイドラインには、紙とインクをイメージしつつWebサイトの機能を無理なく表現するための細かなルールがまとまっています。
・最前面にあるアクティブなカードが操作対象になる
・複数のカードを同じ位置・同じ高さに重複して配置することはできない
・カードを透過させて上下関係を変えることはできない
・カードは変形や拡大・縮小、合体ができる
「カードの厚みを統一させる」「それぞれのカードはお互いにすり抜けることができない」「しかしカード同士を合体させたり、カードを消滅させることはできる}等々、マテリアルデザインのガイドラインには、紙とインクをイメージしつつWebサイトの機能を無理なく表現するための細かなルールがまとまっています。
マテリアルデザインにおけるパーツの見せ方の例
・カードの厚みは統一する・最前面にあるアクティブなカードが操作対象になる
・複数のカードを同じ位置・同じ高さに重複して配置することはできない
・カードを透過させて上下関係を変えることはできない
・カードは変形や拡大・縮小、合体ができる
マテリアルデザインにおける高さとシャドウ

マテリアルデザインでは、机を真上から見下ろす視点でパーツを並べることで、Webサイトの見た目を作っていきます。パーツの役割によって高さを変えたり、アクティブなパーツを高く見せたりなど、高さによってその他のパーツとの属性の違いや状態を表現します。高さやそれを表すシャドウは、単なる装飾とは大きく異なります。
装飾として使うのであれば、シャドウの形状は見た目の美しさやバランスから調整しますよね。しかしマテリアルデザインにおいて、シャドウは高さを表現する役割を持ちます。そのため、明確なルールに沿った形の調整が必要となります。
・パーツが低くなる(机に近くなる)ほどシャドウは鮮明に、小さくなる
パーツの属性・状態に応じた適切なシャドウを付けることで、パーツ同士の距離感や大きさの違いなどが正しくユーザーに伝わり、これが正しい操作方法の理解につながっていきます。
装飾として使うのであれば、シャドウの形状は見た目の美しさやバランスから調整しますよね。しかしマテリアルデザインにおいて、シャドウは高さを表現する役割を持ちます。そのため、明確なルールに沿った形の調整が必要となります。
マテリアルデザインにおけるシャドウの使い方
・パーツが高くなる(机から浮かび上がる)ほどシャドウはソフトに、大きくなる・パーツが低くなる(机に近くなる)ほどシャドウは鮮明に、小さくなる
パーツの属性・状態に応じた適切なシャドウを付けることで、パーツ同士の距離感や大きさの違いなどが正しくユーザーに伝わり、これが正しい操作方法の理解につながっていきます。
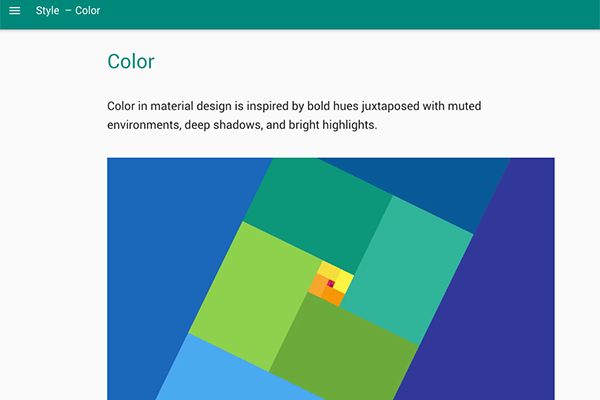
マテリアルデザインにおけるカラー設計

マテリアルデザインでは、カラーは「意外性があり、かつ鮮明なもの」が推奨されています。具体的にはこのような色、というカラーパレットもweb上でも公開されているので、チェックしてみてくださいね。
※参考
Material design Style - color
https://material.io/guidelines/style/color.html#color-color-palette
上記ページではカラーパレットを一覧できるだけでなく、Adobe illustratorやPhotoshopのスウォッチファイル(カラーライブラリ)もダウンロードできますよ。
マテリアルデザインのガイドラインでは、カラーパレットを使ってWebサイトやアプリの使用色を選択する際【Primary500】のカラーをメインカラーに置くことや、コントラストが明確になるその他のカラーを【Accent】から選んで配色すること、テキストのカラーをグレーでなく黒や白に設定し、透明度を変えることで読みやすさと調和を守るなど、カラー設計におけるテクニックも多数紹介されています。
※参考
Material design Style - color
https://material.io/guidelines/style/color.html#color-color-palette
上記ページではカラーパレットを一覧できるだけでなく、Adobe illustratorやPhotoshopのスウォッチファイル(カラーライブラリ)もダウンロードできますよ。
マテリアルデザインのガイドラインでは、カラーパレットを使ってWebサイトやアプリの使用色を選択する際【Primary500】のカラーをメインカラーに置くことや、コントラストが明確になるその他のカラーを【Accent】から選んで配色すること、テキストのカラーをグレーでなく黒や白に設定し、透明度を変えることで読みやすさと調和を守るなど、カラー設計におけるテクニックも多数紹介されています。
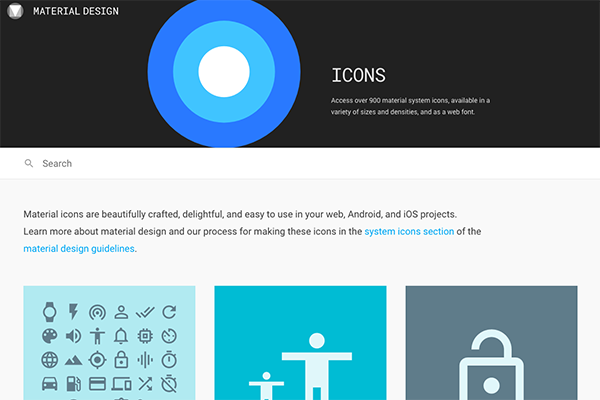
マテリアルデザインにおけるアイコン

アイコンは、紙の存在感、物理法則を無視しないシンプルかつ統一感のあるデザインが推奨されています。こちらも手軽にダウンロードできるライブラリが公開されているので、ここから選んで使用するのがもっとも手っ取り早いかもしれません。以下ライブラリでは、アイコンサイズやカラー(黒か白)を選択し、SVG形式もしくはPNG形式でファイルをダウンロードできます。
※参考
Google「Material icons
https://material.io/icons/
アイコン自作の際、統一感を出すポイントとしては以下のような点が上げられています。
・線幅
・線の角の形状
・モチーフの構図(正面から安定した構図にする)
・デフォルメの強さ(写実的にしたり、/細い線の表現を入れない)
※参考
Google「Material icons
https://material.io/icons/
アイコン自作の際、統一感を出すポイントとしては以下のような点が上げられています。
マテリアルデザインにおいて統一すべきポイント
・角丸の角度(半径)・線幅
・線の角の形状
・モチーフの構図(正面から安定した構図にする)
・デフォルメの強さ(写実的にしたり、/細い線の表現を入れない)
マテリアルデザインにおける写真とイラスト

マテリアルデザインのガイドラインでは、わかりやすく魅力的なデザインを作る上げるための写真やイラストの使い方・選び方のポイントとして、「独自性があること」「本物であること」があげられています。
・独自性や創造性を感じさせる画像を使用する
・インタビューや取材で撮影した実物があれば写真を使う
※抽象的な場合はイラストを使用する
・汎用的で本物らしくないストック素材は避け、人間味のある「実物」を使う
これは「紙とインクの見え方を転用してわかりやすい見た目を作る」というマテリアルデザインのコンセプトからは少し離れているように感じるかもしれません。しかし、多くの情報に触れるユーザーの心理を捉える重要な要素がうまく表現されていますよね。
Webデザインというと、大枠であるレイアウトやカラー設定などに意識が向きがちです。しかしアイコンや素材の選び方など、細部へのこだわりも、伝わりやすいデザインにするための重要な要素です。このあたりも、ぜひ参考にしていきたいですね。
なおマテリアルデザインのガイドラインでは、テキストライティングについても重要なヒントが取り上げられています。テキスト作成については、次回記事で取り上げる予定ですので、こちらもぜひチェックしてください!
写真やイラストの使い方・選び方
・文脈に合わせて使用する・独自性や創造性を感じさせる画像を使用する
・インタビューや取材で撮影した実物があれば写真を使う
※抽象的な場合はイラストを使用する
・汎用的で本物らしくないストック素材は避け、人間味のある「実物」を使う
これは「紙とインクの見え方を転用してわかりやすい見た目を作る」というマテリアルデザインのコンセプトからは少し離れているように感じるかもしれません。しかし、多くの情報に触れるユーザーの心理を捉える重要な要素がうまく表現されていますよね。
Webデザインというと、大枠であるレイアウトやカラー設定などに意識が向きがちです。しかしアイコンや素材の選び方など、細部へのこだわりも、伝わりやすいデザインにするための重要な要素です。このあたりも、ぜひ参考にしていきたいですね。
なおマテリアルデザインのガイドラインでは、テキストライティングについても重要なヒントが取り上げられています。テキスト作成については、次回記事で取り上げる予定ですので、こちらもぜひチェックしてください!
マーケティングでお悩みですか?
国内大手企業に導入されている高機能CMSにマーケティング機能をプラス。
サイト管理、フォーム、顧客管理、メール配信、コンテンツマーケティング、マーケティングオートメーション。
デジタルマーケティングに必要なツールをオールインパッケージしたクラウドサービス。
Pagez Marketing Cloudは必要な機能を選択して、始めることができます。
Pagez Marketing Cloudとは
掲載メディア